Скелет документа HTML

На картинці зображено базову структуру HTML-документа. Розширення таких файлів зазвичай .html або .htm. Це по суті - "дерево" тегів. Це мінімальна конструкція на яку "нарощується" вся наступна верстка. Наведемо нижче відповідний код для цього дерева:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Service information -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Content -->
</body>
</html>Оголошення типу документа
<!DOCTYPE > - декларативний запис. Це по суті не тег, а обов'язкова інструкція, за якою браузер дізнається в якій версії HTML написаний документ.
Тільки отримавши версію браузер зможе правильно відобразити сторінку. Тому цей запис ставлять з самої гори документа.
<!DOCTYPE html> - означає, що документ написаний за специфікацією HTML Living Standard.
Елементи верхнього рівня

Тег <html>
<html>-елемент - є кореневим і вміщує всі інші елементи сторінки. Весь код і текст поза межами цього елемента браузер проігнорує.
Атрибут lang вказує браузеру яка основна мова тексту на сторінці. Це дозволяє розширити додаткові можливості, наприклад застосувати скрінрідери тощо.
Тег <head>
У елементі <head> зберігають службову інформацію. Це, зокрема, заголовок, опис сторінки, кодування, підключення скриптів, підключення файлів стилів тощо. Ця інформація не відображається у вікні браузера, а є допоміжною для коректного відображення контенту.
Тег <body>
У елементі <body> міститься весь контент сторінки, який ми хочемо відобразити у вікні браузера.
Теги заголовка документа
Службові теги розміщують в шапці документа (head). Переважна більшість не відображається у вікні браузера.
Тег <title> - заголовок сторінки
Текст, розміщений в тезі <title> містить короткий опис сторінки, має містити не більше 60 символів, щоб повністю відобразитися на сторінці й показується у назві вкладки сторінки.
Тег <meta> - метадані
У тегах <meta> описують додаткову інформацію, наприклад про кодування сторінки, або пояснення для пошуковиків.
У сучасній веб-розробці використовують кодування символів (charset) UTF-8. Утім на деяких сайтах, особливо розроблених давно можна зустріти різні варіації кодування. І якщо обрати неправильну, кодову таблицю, то відобразяться ієрогліфи.
Короткий опис сторінки розташовують у метатезі description. Це має бути текст довжиною до 150 символів.
У метатезі keywords вказують через кому головні слова які описують сторінку.
У метатезі viewport вказують налаштування відображення контенту на сторінці тощо.
Більше про метатеги і як їх сприймає google можна прочитати тут, а ширший перелік метатегів можна дослідити тут.
Потік документа (Флоу)
Потік - це порядок в якому відображаються елементи у верстці. Потік іде зліва - направо (у східних країнах справа - наліво) і згори - вниз. Якщо немає примусової зміни потоку, то елементи відображаються в тому порядку в якому вони вказані в HTML-документі.

Всі елементи мають прямокутну форму. і займають певне своє місце на сторінці.
Елементи бувають блокові і рядкові.

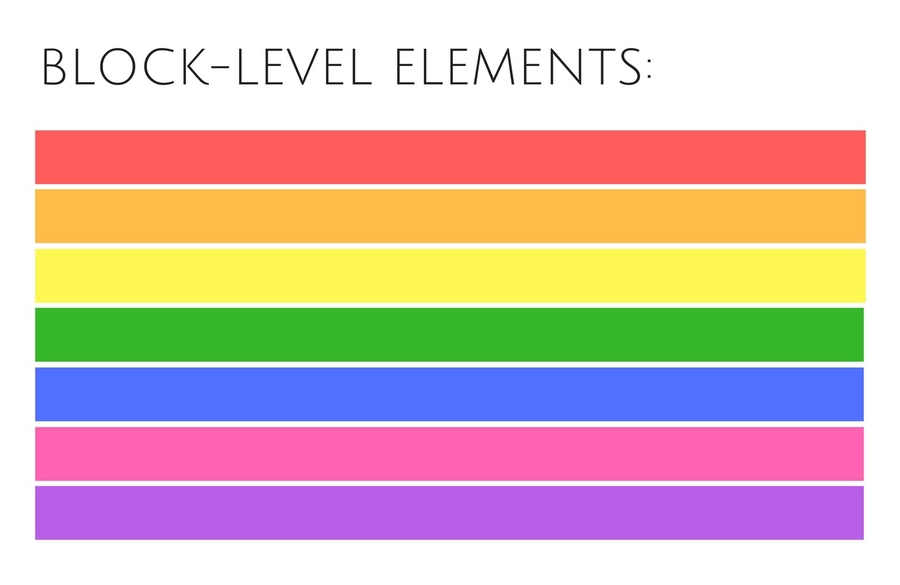
Блоковий елемент (block-level element)
Блокові елементи займають увесь рядок незалежно від ширини вікна браузера чи кількості контенту в елементі. Тому такі елементи розташовуються одне за одним вертикально згори вниз.

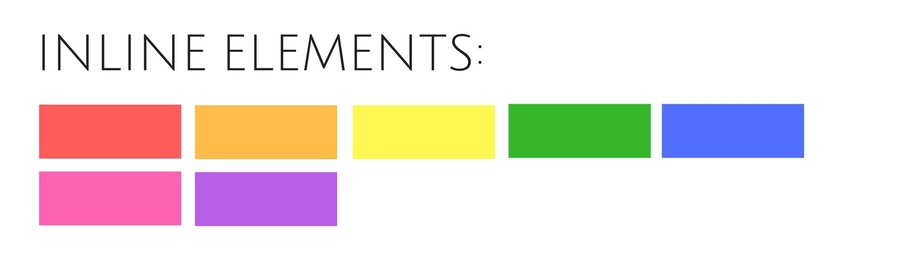
Рядковий елемент (inline element)
Рядкові елементи займають місце згідно зі своїм вмістом. Елемент ніби "огортає" контент. Відтак рядкові елементи можуть розташовуватися одне за одним в рядок, а при закінченні простору - переноситись на наступний рядок.
 УВАГА
УВАГА
Тож, теги можуть бути блокові, рядкові, самозакривні, метатеги, або мати кілька типів одночасно. Перевірити тип тегу можна тут.
Покликання:
Last updated